
UIデザイナーが初めてUXリサーチを実践してみた話
こんにちは。株式会社 grooves(グルーヴス)のプロダクトデザイナーのかわしまです。
先日、グルーヴスへの転職エントリーを公開したところ、多くの反響を頂きました。ありがとうございます。
僕はグルーヴスに入社後、UXリサーチャーのリードの元、同じチームのプロダクトデザイナーと共に、初の本格的なUXリサーチに取り組んでいます。
リードするUXリサーチャー↓
実践するUIデザイナー(僕)↓
今回は、UIデザイナーがはじめてUXリサーチに入門し実践したことをご紹介します!

UXリサーチって?
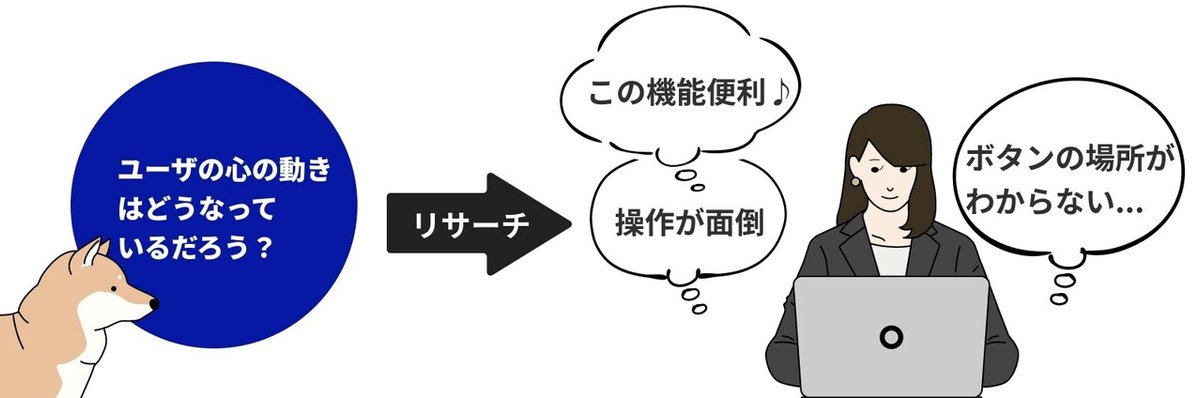
UXリサーチとは、UXデザイン(ユーザーの体験設計)のうちのプロセス・手法で、「ユーザーの体験(UX)について、人の反応や考え、心の動きについて調べて明らかにすること」です。
いろいろな定義がありますがデザインチームではおよそこのように捉えています。
ユーザー体験の現在位置が明らかになると、プロダクトをより良い方向に導くことが出来ます。

UXリサーチに入門!まずは小さく始めよう。
僕はITエンジニアのための転職支援プラットフォーム、Forkwell(フォークウェル)を開発しています。
Forkwellを開発・運営しているグルーヴスにjoinした直後に参加したプロジェクトで、Forkwellを利用するプロセスの一部でUXリサーチをしよう、という事になりました。
具体的には「企業がエンジニアにスカウトを送信する体験」において操作上のつまずきがないか明らかにする、というものです。
そこで、joinしたばかりのメンバーである僕が、オンボーディングを兼ねて、UXリサーチ(ヒューリステティック分析)をすることとなりました。

ヒューリスティック分析とは、分析者(僕)がプロダクトを操作しユーザーの体験をトレースすることで課題を明らかにする、というものです。準備や予算が少なく済み、小さくはじめられるのでUXリサーチの入門にはぴったりではないでしょうか。
もちろん、これだけで調査できることは限られています。別途、別の調査プロジェクトで実際の利用者の方へのインタビューも行っています。

事前準備
まず、下記の本を読んで、UXリサーチについて知識を仕込みました。
次に、ヒューリスティック調査の動画や記事を読み、調査のイメージをかためます。
僕はUIデザイナー、フロントエンドエンジニアの経験があり、プロダクトを客観的な視点で見ることには慣れているつもりでしたが、それでもユーザーの視点で見るのとは大きな乖離があります。
このギャップは実際の調査でも顕在化し、次回調査への課題となりました。

調査計画をたてよう
調査にはしっかりした準備が大切!調査計画書を作ります。
調査で明らかにしたいポイントや手法を明文化し、どのような調査をするのかを定めます。
ここで重要だと感じたのは「調査結果をどのように活用し、成果物にまとめるか」を定義しておくこと。ここが曖昧になると調査しっぱなしで活用されなくなてしまいます。

心の声をつぶやけ! ヒューリスティック調査
計画書に沿っていよいよ調査の開始!
プロダクトを操作しながら、画面を動画キャプチャします。このとき、操作していて思ったこと、感じたことを実際に声に出してつぶやき、一緒に録音します。
「ここが使いにくい」「この表現がわかりやすい」など、素直に自分の心の中を声に出してつぶやきます。
はじめは照れくさいですが、だんだん慣れて、ゲーム実況をしているような気分に!

この時「その様に感じた背景・理由」もできる限りつぶやいておくと、後で分析が楽になります。今回は4時間ほどの調査動画を収録しました。
調査結果の可視化・分析
録画が完了すれば、次は分析のフェーズに。
オンラインホワイトボードツール「miro」をつかって、つぶやいた心の声を「ふせん」にして、画面と一緒に時系列で貼り付けていきます。音声入力などを上手く使うと楽👍
ふせんを元に、背景をさらに深堀りしたり、ふせん同士の関連を可視化して「課題を発見」していきます。


ワークショップの開催
ここまでで調査〜分析が完了しました。しかし、あくまで分析者一人の視点に過ぎません。
調査したデータをもとに、複数人のステークホルダーで集まり課題の内容を確認します。これにより、最優先で取り組むべき課題を特定し、目線を合わせます。
今回はユーザーをサポートするチームのメンバーが参加し、ユーザーの声を多く反映できるようにしました。

課題のリスト化とto-beの設計
ワークショップで解決すべき課題が特定できたので、「課題が解決している状態」を定義します。工数や納期なども含め検討し、課題をリスト化します。

UIデザイン
課題が決まったらいよいよデザインの工程!
このときも分析に使ったmiroのボードや課題表を行き来して、課題の出発点や背景とデザインがぶれないように常に確認しながら進めます。

今回のリサーチから得られた課題を解決するアップデートは、随時リリース予定!Forkwellのさらなる価値向上に努めていきます!
改善点とこれから
「小さく始められるUXリサーチ」にUIデザイナーが挑戦した話を読んで頂き、ありがとうございました!
初めての取り組みでわからないことが多いなか、チームのサポートのおかげでリリースまで到達できました。
改善点も見えてきました。
リサーチの際、ユーザーの実態に即した調査シナリオの設計、分析すべきポイントやアクセシビリティ基準の明確化などは、今後の課題として取り組んでいきたいと思います。
また、今回は社内での調査でしたが、インタビューなどでユーザーの意見を直接伺うリサーチも進めていきたいと考えています!
メンバー募集中です!
グルーヴスのデザイン戦略室では、UXリサーチのプロセスを導入し、ユーザーの皆様にとって素晴らしい体験ができるよう、サービスの価値を向上させています。
興味がある、ちょっと気になる、こんな部分をヘルプできそう、という方、ぜひご連絡お待ちしております!カジュアルな面談も大歓迎です!


/assets/images/9891091/original/d7c27fc1-a222-4559-a0a4-bbc91f334647?1657606301)